- Book
- Blog
- Personal
[ชวนอ่าน] Laws of UX: ออกแบบ Digital Products ที่ผู้ใช้หลงรักด้วยหลักจิตวิทยา
สามารถเข้าถึงเครื่องมือดีๆ ก่อนใครเพียงสมัครสมาชิกที่ Ko-fi

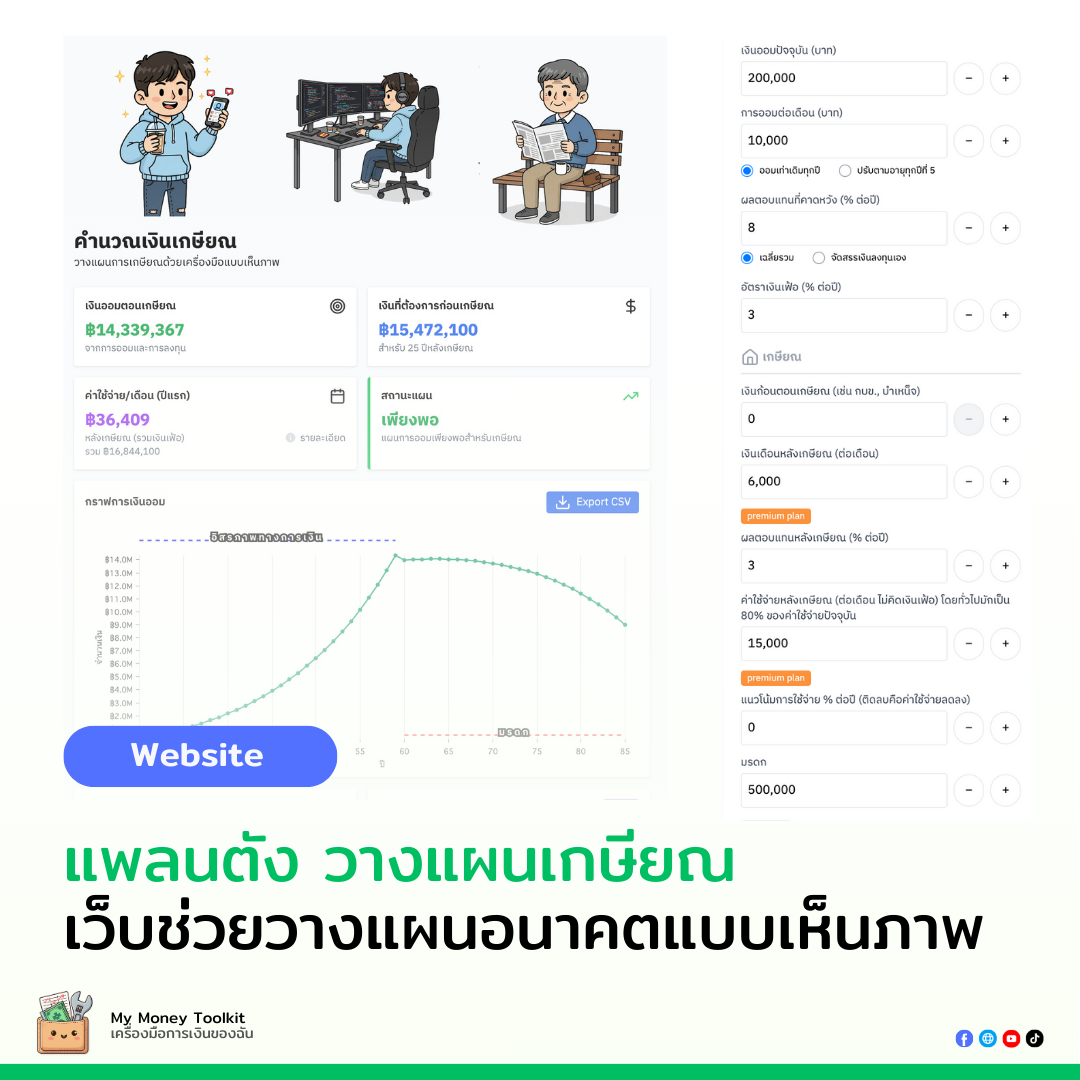
เว็บแพลนตังวางแผนเกษียณ
✅ ส่วนลดพิเศษ

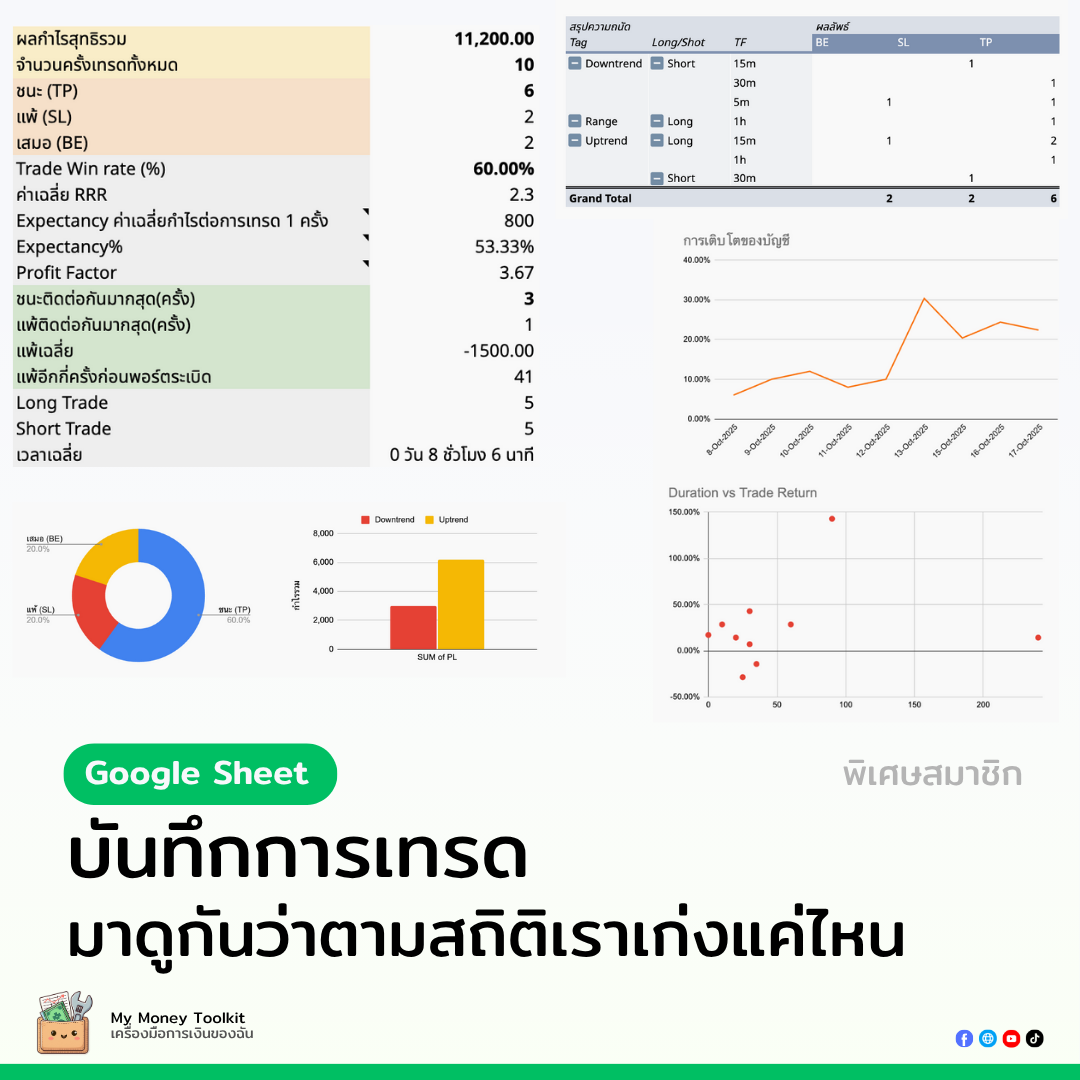
Sheet บันทึกการเทรด
✅ สมาชิกเข้าถึงก่อน 1 เดือน

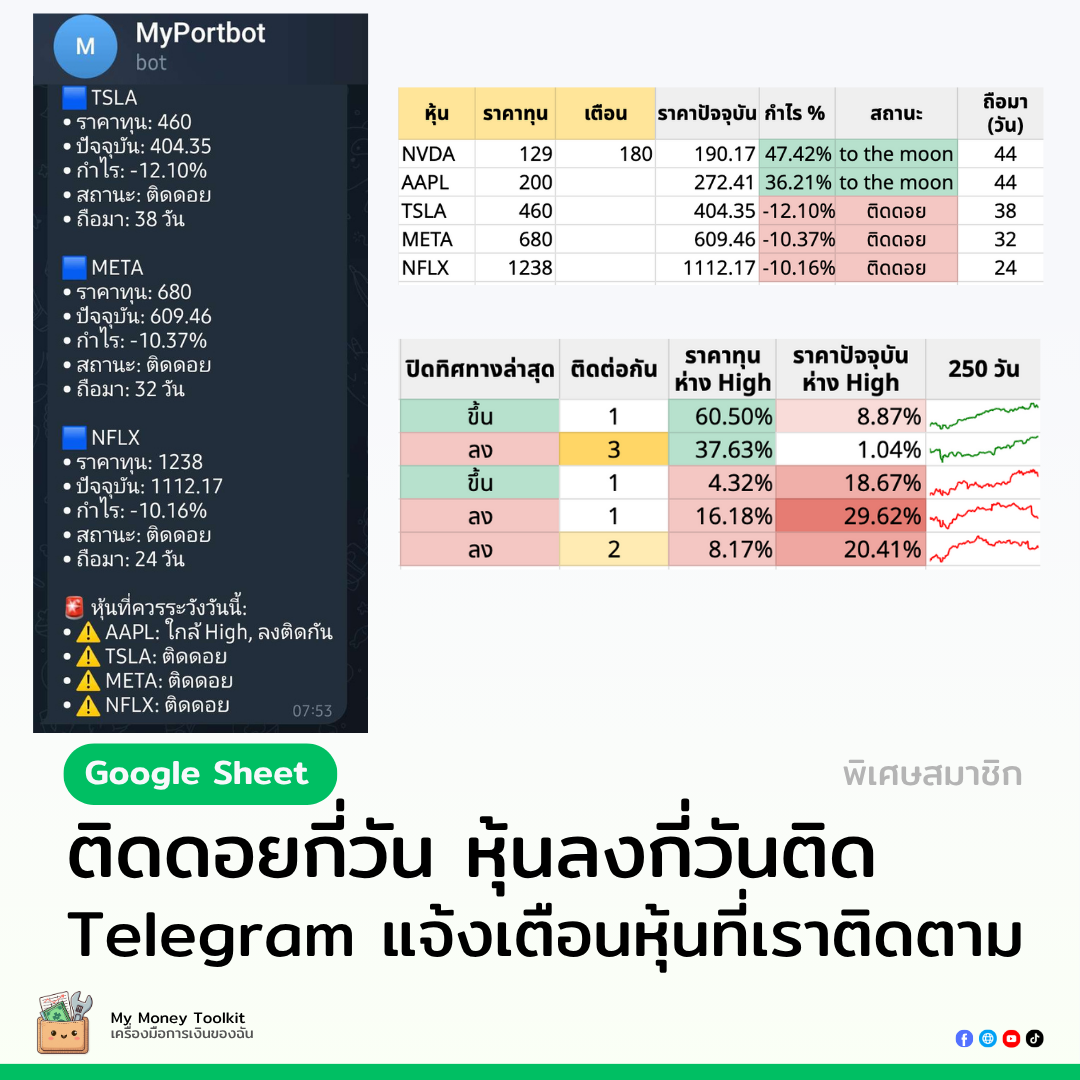
Sheet แจ้งเตือนติดดอย
✅ เข้าถึงก่อนใคร

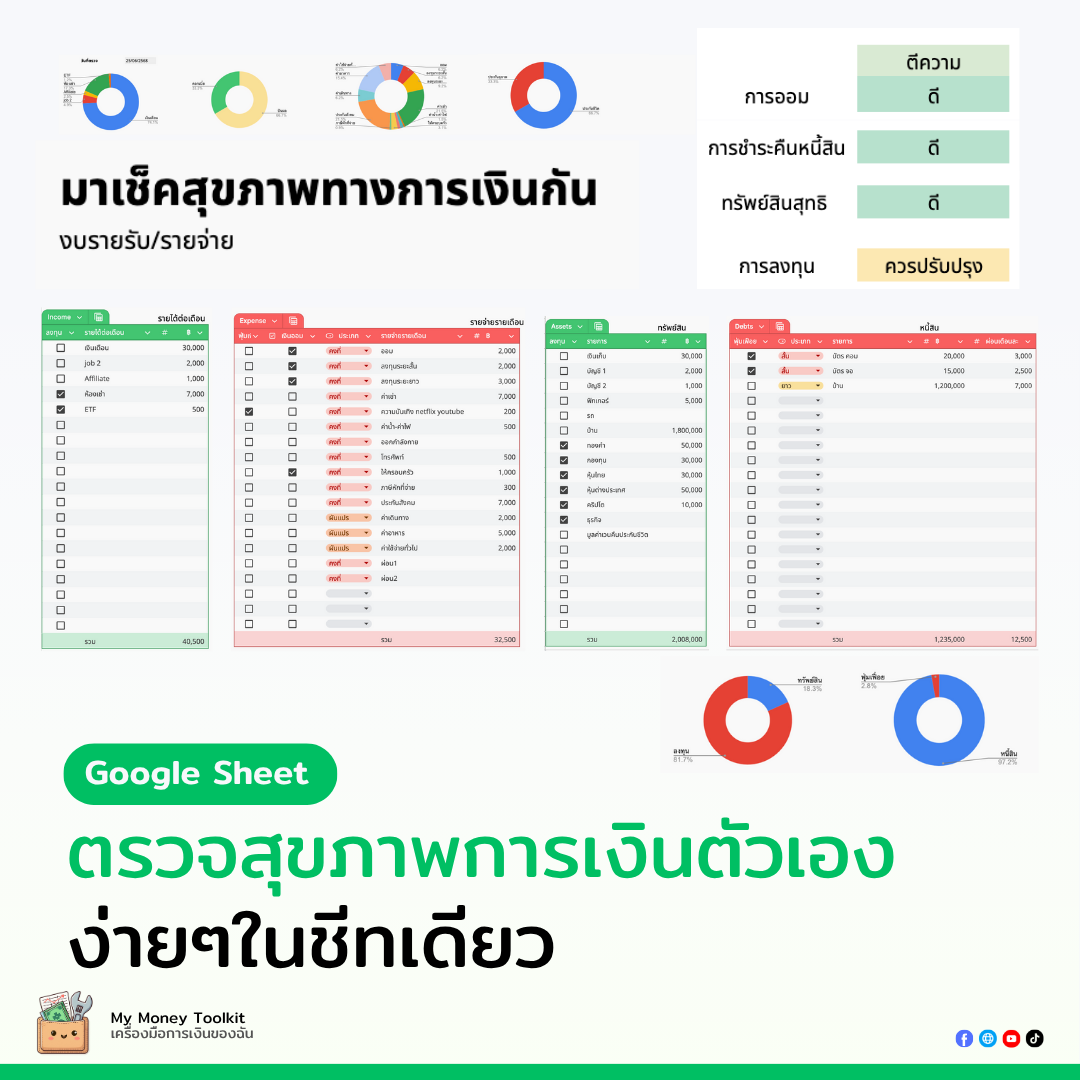
Sheet เช็คสุขภาพทางการเงินง่ายๆด้วยตัวเอง
✅ กราฟประกอบให้ดูเข้าใจง่ายแบบจัดเต็ม

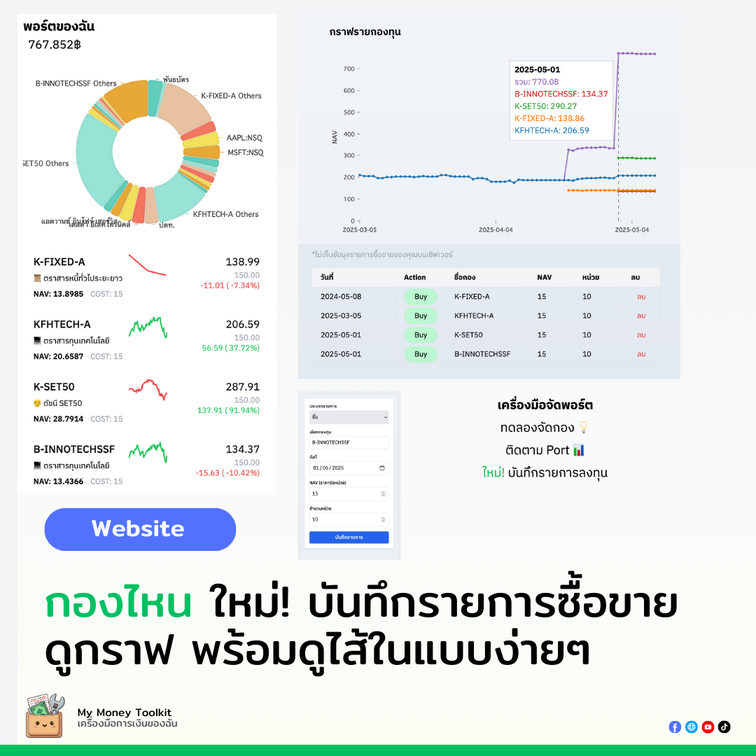
กองไหน ค้นหา/บันทึกกองทุน
✅ สมาชิกเข้าถึงฟังก์ชันไม่จำกัด

Investment Port V2.1
แก้สูตร yahooF กรณีค่าไม่ขึ้น



ขอเกริ่นนำก่อน อันนี้ถือเป็นบล็อกแรกในการมาเล่าหนังสือให้ฟัง เพราะเราเชื่อในการบอกเล่าแนะนำหนังสือมากกว่าการสรุปมาให้อ่านตรงๆ อาจจะแทรกความเห็นส่วนตัวบ้าง หวังว่าจะเป็นตัวจุดประกายให้เพื่อนได้ลองอ่านกัน หรือใครเคยอ่านแล้วก็มาแลกเปลี่ยนกับเราได้เลย
Laws of UX: ออกแบบ Digital Products ที่ผู้ใช้หลงรักด้วยหลักจิตวิทยา

หนังสือเล่มนี้เขียนโดย Jon Yablonski
Senior Product Designer @Mixpanel, Author of Laws of UX และ Creator of Humane by Design
เราสามารถอ่านหลักการออกแบบของเขาได้บนเว็บไซต์
ในเว็บไซต์ตอนนี้มี 30 กฎ ที่ถูกแยกออกมาจากกฎหลัก ส่วนในหนังสือฉบับแปลไทยจะมี 10 กฎหลัก และเนื้อหาส่วน จริยธรรมอีก 2 บท
แปลไทยโดย สุธัม ธรรมวงศ์ CEO & Co-founder ของ KO-EXPERIENCE บริษัทที่ปรึกษาด้าน UX
สิ่งแรกที่สะดุดตา
สิ่งแรกที่สะดุดตาเลยคือ หน้าปกของหนังสือ ที่ใช้สีและรูปทรงที่ชวนให้สงสัย พอเปิดอ่านจะพบว่าสัญลักษณ์บนปกนั้นเป็นตัวแทนของกฎต่างๆ ในเล่ม เป็นเหมือนภาพเตือนใจให้นักออกแบบตระหนักถึงหลักการเหล่านี้
หนังสือเล่มนี้เหมาะกับใคร?
ตามชื่อหนังสือเลย Laws of UX ซึ่งจริงๆแล้วไม่ใช่กฎตายตัว แต่เป็นเหมือนแนวทางหรือกรอบให้เราไม่หลงทาง ผู้เขียนได้รวบรวมและจัดเรียงมาอย่างดี ใครที่กำลังออกแบบ โปรดักต์ออนไลน์ เว็บ หรือแอป หนังสือเล่มนี้จะมีประโยชน์แน่นอน
10 กฎหลักของ UX ที่อยู่ในเล่ม
-
Jakob's Law
เราควรออกแบบส่วนของผู้ใช้งานให้เป็นแบบที่เขาคุ้นเคย เพราะทำให้ไม่ต้องเรียนรู้ใหม่ แต่เราก็ควรมีความแตกต่างของเราบ้าง(ถ้ามันดีกว่า!) -
Fitts's Law
เวลาที่ใช้ในการเข้าถึงเป้าหมายขึ้นอยู่กับขนาดและระยะทาง - ปุ่มที่สำคัญควรมีขนาดใหญ่ และวางในตำแหน่งที่กดได้ง่าย เวลาจะใช้รวมถึงระยะห่าง และการลดความผิดพลาดในการกดผิด -
Hick's Law
เวลาที่ผู้ใช้ใช้ในการตัดสินใจจะเพิ่มขึ้นตามจำนวนตัวเลือก - ลดทางเลือกให้น้อยลงหรือจัดหมวดหมู่เพื่อให้ผู้ใช้ตัดสินใจได้เร็วขึ้น ลดความซับซ้อนในการตัดสินใจ ตัวอย่างเช่นรีโมทสมัยใหม่ -
Miller's Law
คนทั่วไปสามารถจำข้อมูลได้เพียง 7±2 รายการในความจำระยะสั้น - ควรแบ่งเนื้อหาเป็นชุดย่อยๆ และจัดกลุ่มข้อมูลให้จดจำง่าย ตัวอย่างเช่น การแบ่งช่องว่างเบอร์โทร ไปจนถึงการแบ่ง layout ให้เข้าใจง่ายๆ -
Postel's Law
อธิบายแบบเข้าใจง่ายๆคือการรองรับการป้อนข้อมูลหลายๆอย่างที่ผู้ใช้กรอกเข้ามา แต่ยังคงทำงานได้ด้วยฟังก์ชั่นเดิม ยืดหยุ่นกับสถานการณ์ต่างๆ เช่น การที่เว็บรองรับหน้าจอหลายขนาด หรือการรองรับคำสั่งเสียงในอุปกรณ์โดยที่หน้าตาโปรแกรมไม่ต่างจากเดิม บทนี้อาจะยากให้ลองดูตัวอย่างในหนังสือต่อ -
Peak-End Rule
ผู้คนตัดสินประสบการณ์จากจุดสูงสุดและจุดสิ้นสุดมากกว่าเฉลี่ย - ควรทำให้ขั้นตอนสุดท้ายของกระบวนการเป็นประสบการณ์ที่ดี ให้ความสำคัญกับช่วงเวลาสำคัญและจุดสิ้นสุดของกระบวนการ ที่เห็นภาพง่าย เช่น การดูหนังที่อาจจะบทไม่สนุกมาทั้งเรื่องแต่ตอนสุดจบดี ทำถึง เราก็มีแนวโน้มบอกว่าหนังมันโอเคมากกว่า ดีมาทั้งเรื่องตอนจบดันไม่เข้าท่า -
Aesthetic-Usability Effect
ผู้ใช้ชอบงานออกแบบที่สวยงามน่าใช้งานมากกว่างานที่ออกแบบมาดี และงานออกแบบที่สวยทำให้มองข้ามปัญหาเล็กน้อยไป(สมองคิดไปเองว่าสวยแล้วใช้งานง่าย) อาจมีปัญหาในการทดสอบเพราะผู้มองข้ามปัญหาการออกแบบที่อาจต้องแก้ไขจริงๆ (ออกแบบสวย แต่ใช้ไม่ได้จริง!) -
Von Restorff Effect
เมื่อมีวัตถุหลายอย่างที่คล้ายกัน วัตถุที่แตกต่างจะถูกจดจำได้มากที่สุด เช่น ปุ่มสีที่แตกต่างทำให้คนสนใจ เราสามารถออกแบบให้คนมุ่งไปในสิ่งที่ต้องการได้ แต่ถ้าเด่นไปหมดก็จะไม่มีคนสนใจ และก็ถ้อย่าทำให้เหมือนโฆษณาเพราะมีงานวิจัยว่าเรามองข้ามโฆษณาได้ง่ายมาก 555 -
Tesler's Law
ทุกระบบมีความซับซ้อนที่ไม่สามารถลดทอนได้ง่ายๆ คือว่าในการออกแบบต้องมีข้อมูลที่จำเป็นต้องกรอก หรือหน้านี้ก็ต้องมีเท่าแหละ จะลดจะซ่อนมากกว่านี้ไม่ได้ เราสามารถช่วยให้ผู้ใช้ทำงานง่ายขึ้นด้วยเพิ่มความซับซ้อนของหลังบ้านแทน ให้ผู้ใช้เช่นการเก็บข้อมูลที่ใช้บ่อยๆก็มองว่าเป็นได้ เช่น ปุ่มบ้าน/ที่ทำงาน ใน google map หรือ การจำเลขบัญชี หรือ ราคาที่โอนบ่อยในแอปธนาคารทำให้เราไม่ต้องกรอกเองใหม่หมดทุกครั้งไป -
Doherty Threshold
คนจะมองว่าระบบเร็วเมื่อมันตอบสนองภายใน 400 มิลลิวินาที
นอกจาก 10 กฎหลักที่อยู่ในหนังสือ ยังมีหลักการอื่นๆ ที่น่าสนใจ เช่น:
- Flow: ควรรออกแบบที่ทำให้ผู้ใช้จดจ่อและมีประสบการณ์ที่ลื่นไหล
- Goal-Gradient Effect: เราแนวโน้มที่ความพยายามจะเพิ่มขึ้นเมื่อเข้าใกล้เป้าหมาย โดยอาจจะแสดงความคืบหน้าเพื่อกระตุ้นให้ผู้ใช้ทำงานจนสำเร็จ
- Zeigarnik Effect: ผู้ใช้จะจดจำงานที่ยังไม่เสร็จมากกว่างานที่เสร็จแล้ว
- Paradox of the Active User: ผู้ใช้ไม่เคยอ่านคู่มือ! ออกแบบให้เรียนรู้ได้เองโดยไม่ต้องอ่านคำแนะนำ
- Serial Position Effect: ผู้ใช้มักจำรายการที่อยู่ต้นและท้ายลิสต์ได้ดีกว่ากลางรายการ
และบทท้ายๆจะให้เราเห็นว่าการที่เราใช้หลักจิตวิยาเราควรตระหนักและรับผิดชอบถึงการที่เราออกแบบ ด้วยเพราะบางทีมันก็เป็นประโยชน์กับธุรกิจ แต่เป็นโทษกับผู้ใช้อย่างที่เรารู้ๆกัน ยังไงก็ระมัดระวัง ตระหนักถึงจริยธรรมกันด้วยนะครับ
เป็นหนังสือที่อ่านเพลิน เข้าใจง่าย และมีตัวอย่างที่เห็นภาพชัดเจน เหมาะกับทุกคนที่ทำงานเกี่ยวกับ UX/UI Design หรือสนใจการออกแบบดิจิทัลโปรดักต์ แนะนำให้อ่านเลย! 📖✨